Ольга Вовчук
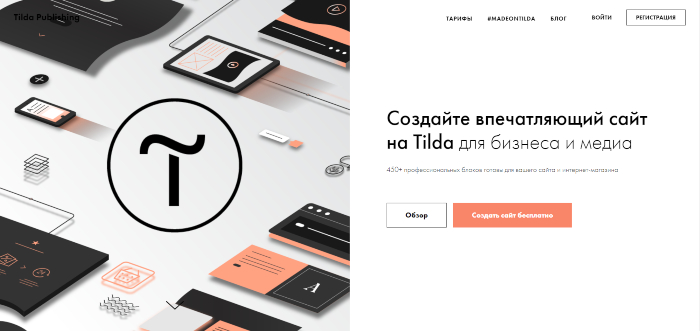
На четвёртой неделе курса Helppy мы учим студентов верстать лендинги. Для работы предлагаем сервис Tilda. У него понятный интерфейс, стильные современные шаблоны и оперативная техническая поддержка.
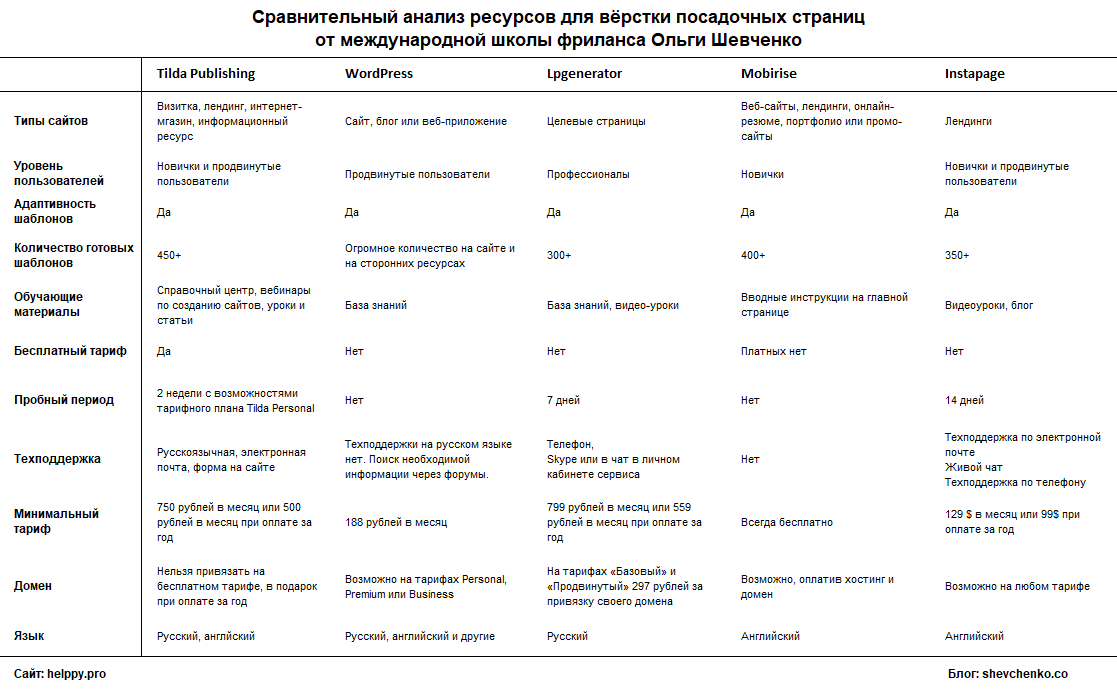
Но кроме Tilda на рынке много других ресурсов, с помощью которых вы сверстаете классные продающие лендинги. Мы выбрали наиболее популярные сервисы: Tilda, WordPress, LPgererator, Mobirise, Instapage, и сделали подробный обзор.
Результаты поместили в сравнительную таблицу.
Интуитивный конструктор сайтов и лендингов с коллекцией готовых текстовых и графических модулей.
Чтобы создать страницу, необходимо подобрать необходимые блоки и выстроить их друг за другом в логической последовательности. Дизайнеры Tilda уже позаботились об оформлении, выверили размер шрифта, цвет, отступ, межстрочное расстояние. Вам остаётся загрузить в шаблоны свои картинки и написать текст.
Для тех, кто не готов довольствоваться стандартными решениями, разработчики предлагают Zero Block. Здесь вы создадите модуль с нужной структурой и получите сайт с индивидуальным дизайном.
Что получите, работая в Tilda:
— 450+ профессиональных готовых блоков для сайта и интернет-магазина,
— адаптивность к смартфонам, планшетам и компьютерам,
— 20 встроенных шрифтов, возможность загрузить собственные шрифты в формате WOFF или добавить через Google Fonts,
— коллекция иконок от дизайнеров Tilda для разных сфер бизнеса, которая регулярно пополняется,
— база знаний с обучающими статьями и видео-уроками по работе с сервисом.
Что сможете:
— создавать и редактировать собственные блоки,
— подключать Google Analytics и Яндекс.Метрики,
— интегрировать в страницу сторонние сервисы: посты из соцсетей, музыкальные плееры, календари, формы приёма данных и виджеты,
— подключить платёжные системы Яндекс. Деньги или PayPal,
— сделать SEO-оптимизацию.
Язык: русский, английский.
Главный недостаток — высокие тарифы.
При регистрации Tilda предлагает всем пользователям протестировать все возможности сервиса бесплатно. На это отводится две недели. Затем ресурс попросит поменять тариф.
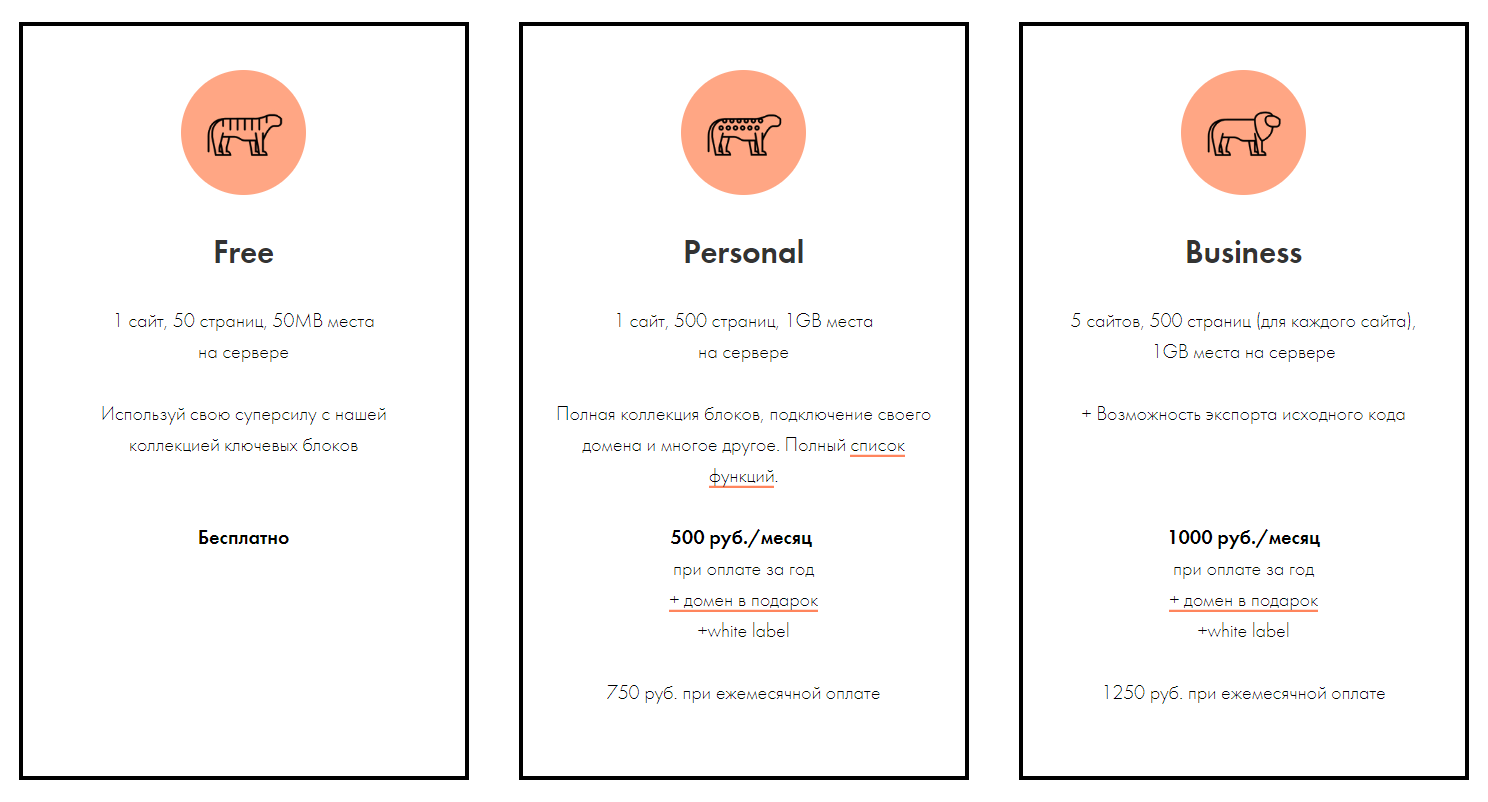
Тариф Free — бесплатный тариф.
Пользуясь этим тарифом, вы создадите один сайт из 50 страниц. При этом для работы доступна примерно половина блоков, в том числе Zero Block, в котором можно собирать блоки с нуля.
Нет возможности подключить собственный домен. Созданный сайт будет работать на субдомене Tilda moto.tilda.ws.
Тариф Personal — 750 рублей в месяц.
В пакет входит 1 сайт, 500 страниц, 1GB места на сервере. Вы получите доступ к полной коллекции блоков, сможете подключить к странице аналитику и платёжные сервисы, интегрировать её со сторонними сервисами.
Тариф Business — 1250 рублей в месяц.
Вы создадите 5 сайтов по 500 страниц и 1GB места на сервере, полный набор функций и возможность экспортировать исходный код.
Tilda Education — образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов.
Конструктор сайтов, блогов и веб-приложений.
Как будет выглядеть будущий сайт определяет шаблон. Ищите подходящий вариант в официальном каталоге в разделе «Темы». Чтобы настроить тему используйте набор настроек. В каждом шаблоне он свой.
Работая с сервисом в стандартной комплектации, вы сможете частично настроить шаблон, создать страницы и первые записи
Для полноценной работы вам понадобятся плагины. Вы найдёте их соответствующем разделе административной панели и в каталогах на других сайтах. Один из таких каталогов подготовили создатели TexTerra, собрав 100+ бесплатных плагинов для бизнес-сайтов на WordPress.
Что получите:
— 8080 тем для сайта,
— 53 835 плагинов для улучшения сайта,
— настраиваемый дизайн,
— адаптивные мобильные сайты,
— СЕО-дружественность,
— мощная база знаний и развитое сообщество пользователей.
Язык: русский, английский, другие языки.
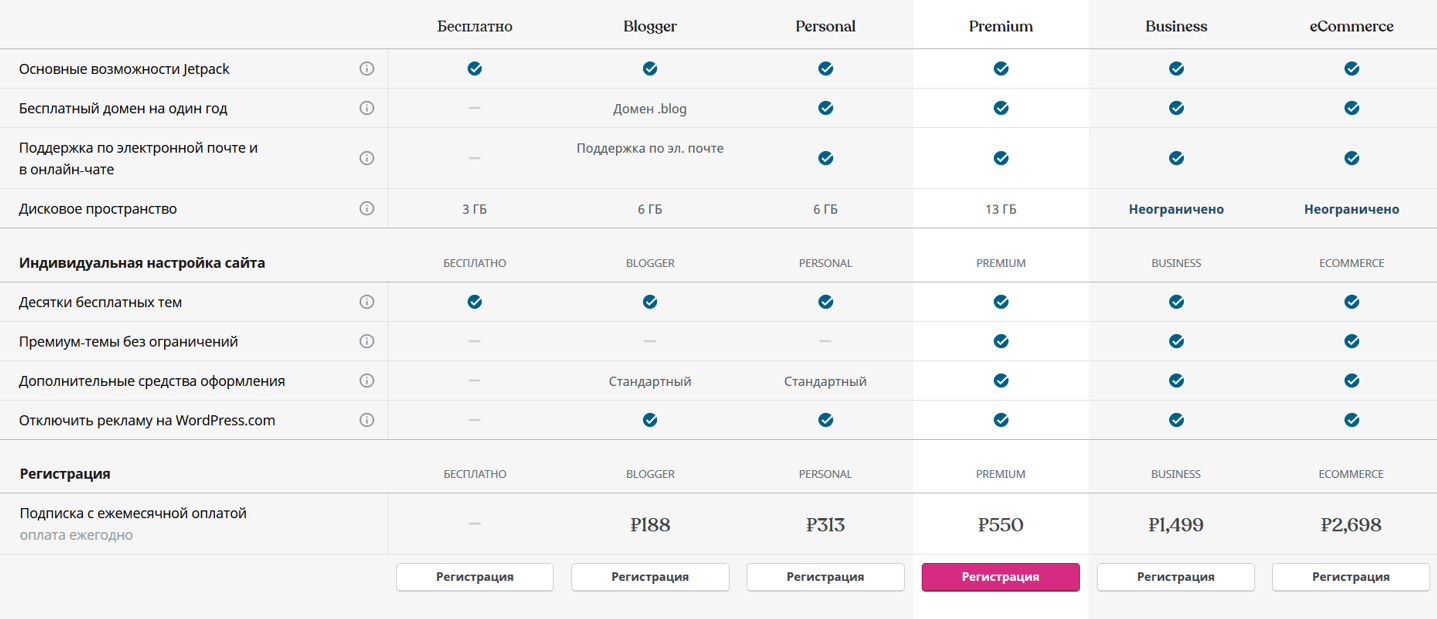
Тарифы
WordPress — бесплатный движок. Вы можете скачать его на компьютер, и экспериментировать, редактируя системные файлы. Но чтобы сделать сайт общедоступным, вам придётся приобрести хостинг и домен.
Пакет Blogger — 188 рублей в месяц.
Пакет Personal — 313 рублей в месяц.
Пакет Premium — 550 рублей в месяц.
Пакет Business — 1 499 рублей в месяц.
Пакет eCommerce — 2698 рублей в месяц.
Как создать сайт на WordPress: полное руководство для новичков — установка, настройка, работа с сайтом — мануал от TexTerra.
Генератор целевых страниц.
Что получите:
— 300+ шаблонов посадочных страниц,
— мобильные целевые страницы с лид-формой,
— система сбора, фильтрации, анализа, управления и обработки полученных лидов,
— центр оптимизации конверсии,
— автоматическое подключение собственного или нового доменного имени,
— глубокая аналитика для определения ROI,
— возможность адаптировать страницу под операционные системы iOS, Android, Windows,
— верстать одностраничники без дополнительных знаний HTML и навыков программирования,
— помощь менеджера, обучающие материалы и курс по созданию и продвижению лендингов в «Университете лидогенерации».
Недостатки:
— сервис ориентирован на профессионалов,
— короткий пробный период — 7 дней,
— сложный интерфейс — нужно обучаться и разбираться. Новичкам придётся потратить немало времени, чтобы разобраться с сервисе.
Язык: русский.
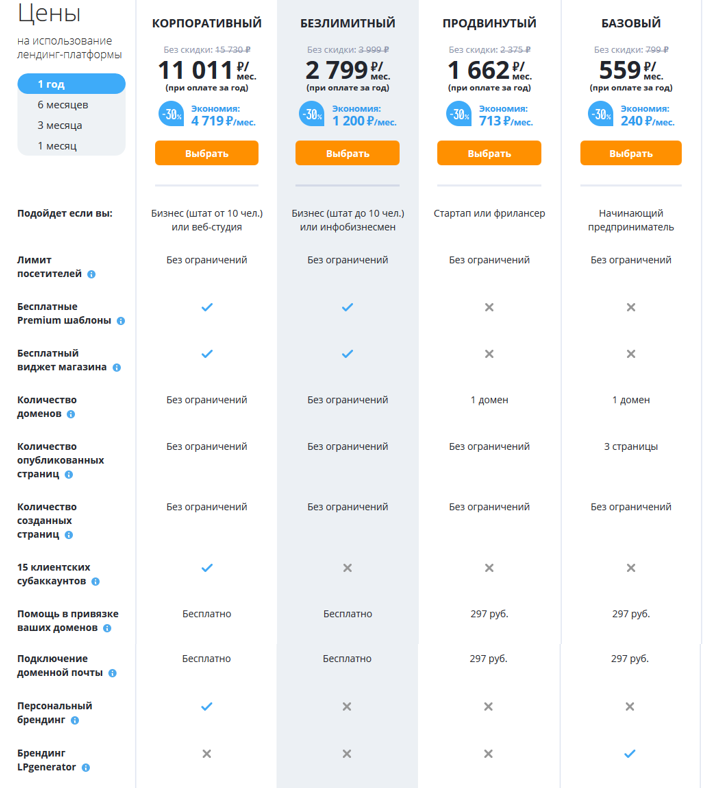
Бесплатного тарифа нет, но есть тестовый период 7 дней.
Пакет «Базовый» — 559 рублей в месяц
Пакет «Продвинутый» — 1662 рублей в месяц
Пакет «Безимитный» — 2799 рублей в месяц
Пакет «Корпоративный» — 11011 рублей в месяц
База знаний — набор инструкций по работе с LPgenerator.
Бесплатный конструктор сайтов, нужно устанавливать на компьютер, работает с Mac и Windows
Простой интуитивный редактор подойдёт новичкам. Чтобы разобраться в нём, потребуется не более 10 минут.
Что получите:
— 400+ блоков для создания страниц,
— 100% оптимизация для мобильных устройств в соответствии с последними тестами Google,
— темы разработаны на основе фреймворков Bootstrap 3 и Bootstrap 4, HTML+CSS — инструментов и шаблонов для верстки.
Сайт собираете блок за блоком, как обычный конструктор.
Внешний вид настраиваете, меняя цветовую схему и шрифты. Есть дополнительные опции: закругление кнопок, анимация при скролле страницы.
После завершения работы над сайтом в Mobirise вы получите файлы. Их необходимо залить на хостинг. После этого привязываете доменное имя и публикуете проект в сети.
Недостаток — если понадобится внести изменения, исправленные файлы придётся перезаливать на хостинг, чтобы посетители увидели новую версию сайта.
Язык: русский.
Сервис бесплатный. Создавая блоки и выгружая файлы на хостинг или в «облако» вы не заплатите ни копейки. Потратиться придется только на хостинг и домен.
Вводные инструкции по работе с сервисом Mobirise.
Конструктор целевых страниц.
Что получите:
— 200+ настраиваемых и оптимизированных шаблонов,
— центр оптимизации конверсии,
— возможность работать в команде — редактировать страницу в режиме онлайн,
— интеграцию с Google Analytics и Google AdWords,
— глубокую аналитику для определения ROI,
— учебный центр с видеоуроками,
— база знаний.
Простой интерфейс, подходит начинающим пользователям.
Шаблоны распределены по темам: приглашение на вебинар, мероприятия, продвижение через электронные материалы.
Вы сможете внедрить в страницу маркетинговые и аналитические инструменты, CRM-систему, сервисы рассылки, подключить чат для общения с клиентами.
Язык: английский.
Тарифы
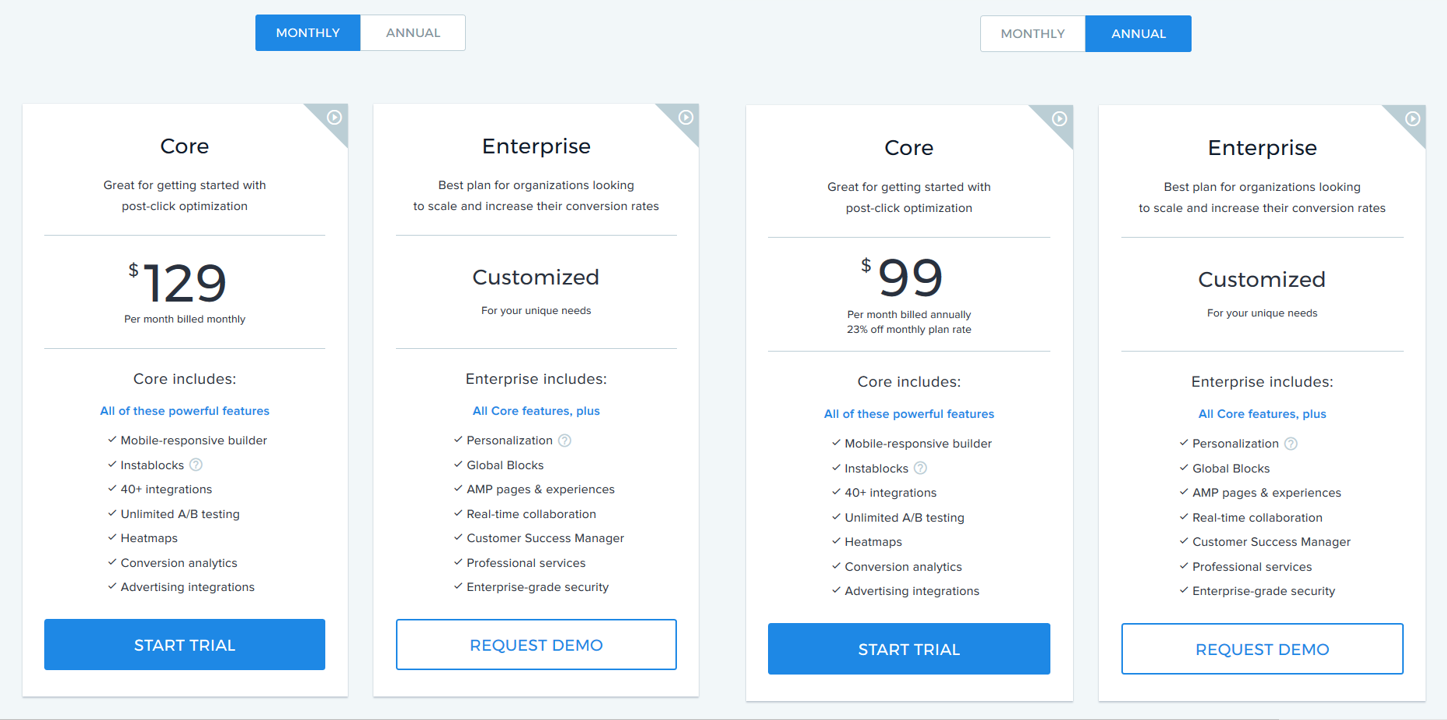
Бесплатного тарифа нет. Тестовый период — 14 дней.
Сервис предлагает два тарифа и два варианта оплаты:
Пакет Core — 129$ при ежемесячной оплате или 99$ в месяц при оплате за целый год.
Пакет Enterprise — оплата рассчитывается исходя из набора выбранных функций.
Центр помощи Instapage — набор инструкций по работе с сервисом на английском языке.
Какой бы сервис вы не выбрали для работы, не забывайте про правила вёрстки и пользу для клиентов. Держите подборку статей из блога, которые помогут создавать эффективные посадочные страницы:
Как формулировать заголовки на лендингах
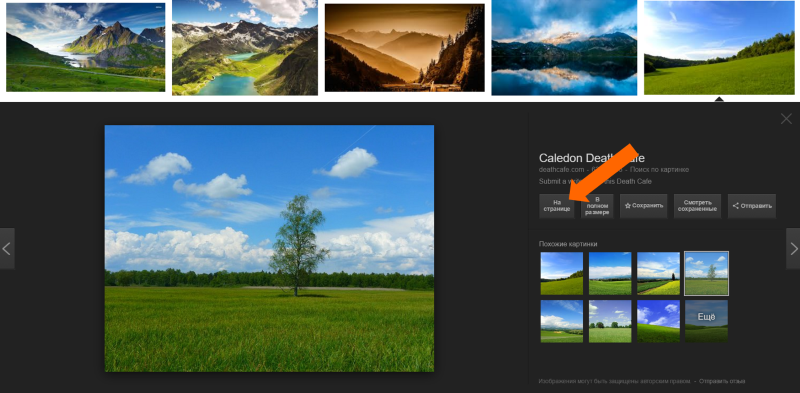
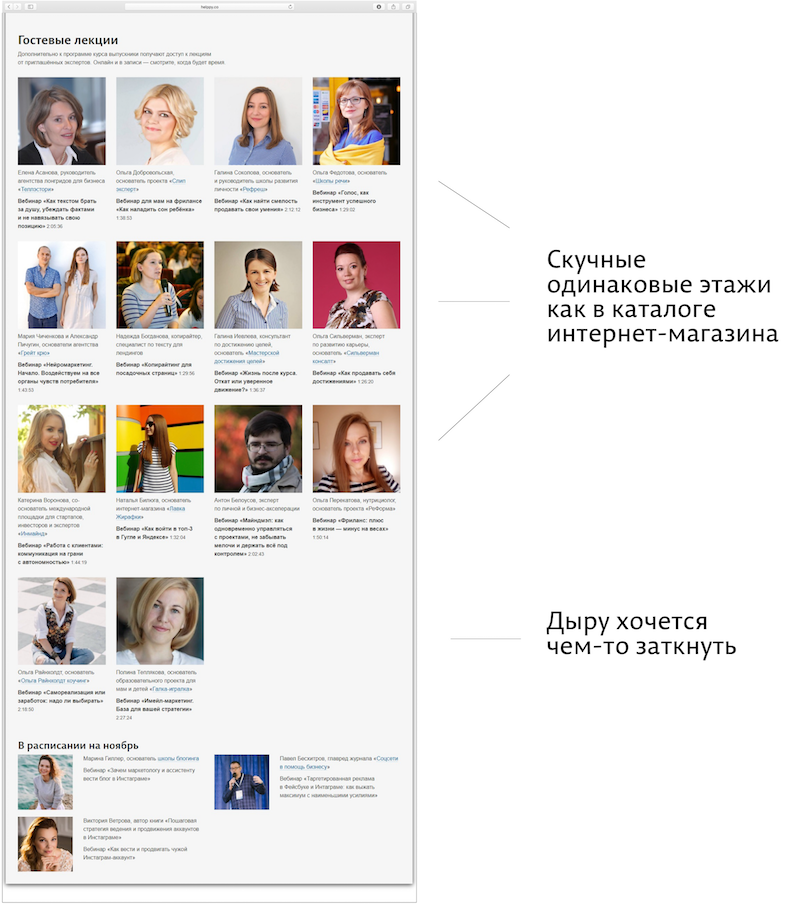
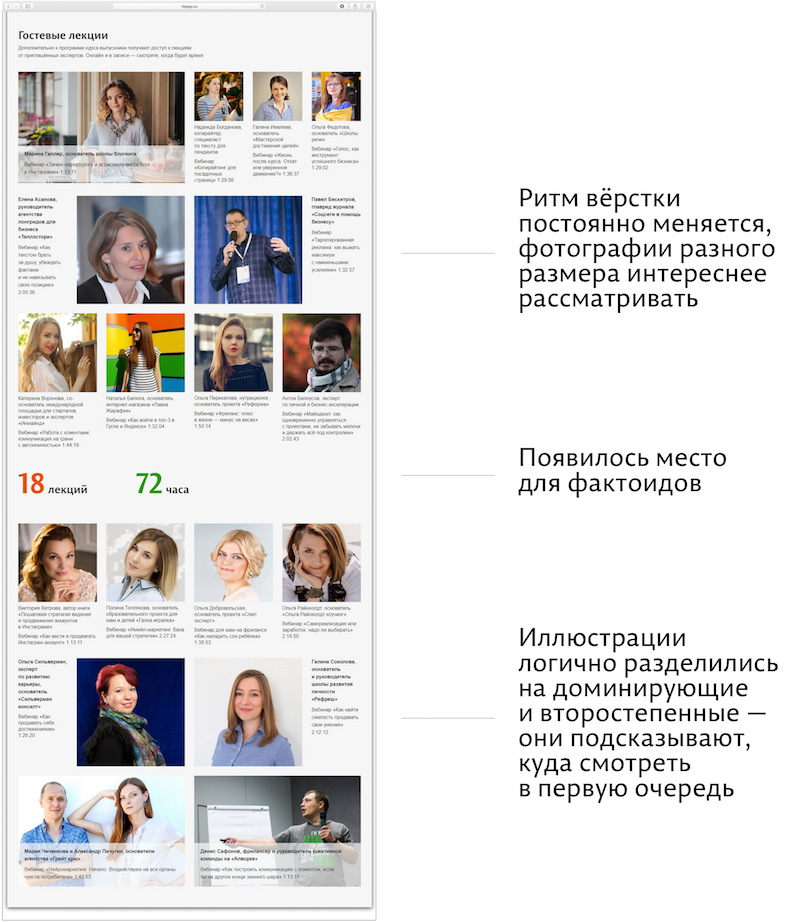
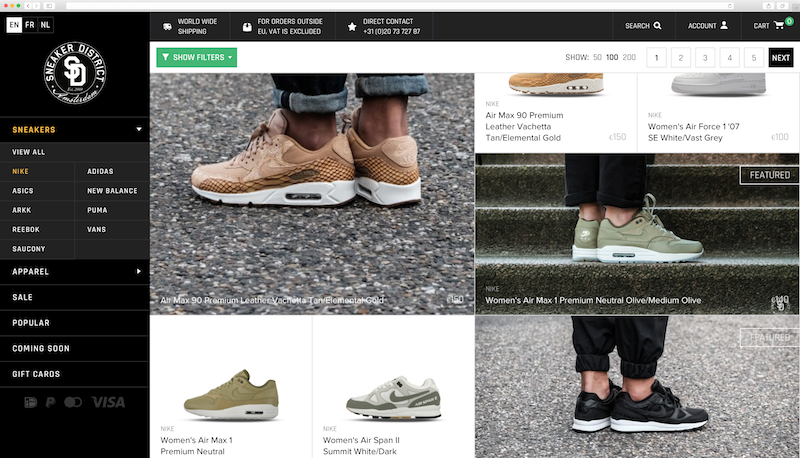
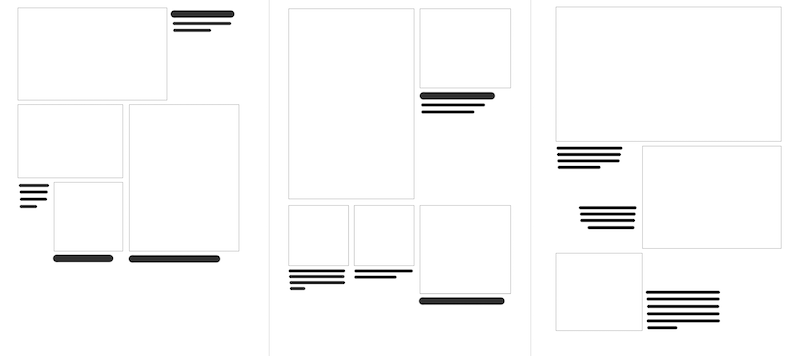
Как верстать фотографии на лендинге
Избавьтесь от слайдеров
Убрать жир
Курс по вёрстке сайтов на платформе Tilda
.png)



.png)
_2.png)
.png)
.png)
.png)
.png)
.png)
.png)


-(1).gif)
-(1).gif)
-(1).gif)



.png)


.png)


_5.png)






.png)
.png)
.jpg)
.png)
.png)
_2.png)


.png)











.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)






















































.png)
.png)