Избавьтесь от слайдера
Статья для тех, кто верстает или хочет научиться верстать лендинги и сайты. Моя цель — помочь вам понять, что удобство пользователей главнее эстетики и модноты. Чтобы доказать это, я обращусь к психологии и легендам дизайна интерфейсов.

Я не знаю, зачем дизайнеры используют слайдеры. Наверное, когда на одной странице продаются несколько товаров или услуг, появляется соблазн впихнуть их все на один этаж. Верстальщик рассчитывает, что посетитель будет листать карусель и с интересом рассматривать каждый слайд.
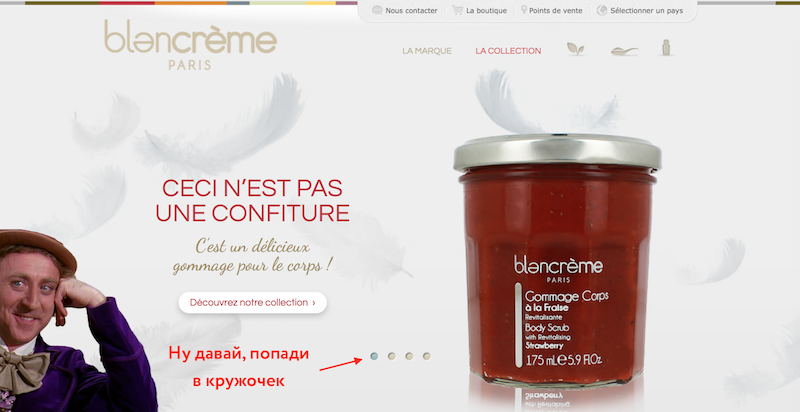
Это выглядит так:


Почему слайдеры не работают
Беда слайдеров в том, что на них никто не кликает. Согласно исследованию технического директора университета Нотр-Дама Эрика Руниона, только 1% посетителей кликает на карусели. При этом, на второй слайд кликают меньше, чем на первый, а на третий — меньше, чем на второй и так далее.
Это происходит по нескольким причинам, и чтобы их разобрать, нам придётся углубиться в теорию интерфейсов. Потерпите.
В 1954 году психолог Пол Фиттс опубликовал модель быстрого прицельного движения человека. Учёный вывел связь между расстоянием до цели, размером цели и временем прицеливания. Эта связь теперь называется «законом Фиттса».
«Закон Фиттса — общий закон, касающийся сенсорно-моторных процессов, связывающий время движения с точностью движения и с расстоянием перемещения: чем дальше или точнее выполняется движение, тем больше коррекции необходимо для его выполнения, и соответственно, больше времени требуется для внесения этой коррекции».
Википедия
Грубо говоря, это значит, что чем больше кнопка, тем легче и быстрее на неё кликнуть. Если две большие или две маленькие кнопки расположить близко друг к другу, растёт риск того, что пользователь не попадёт на нужную и кликнет не туда.
В интерфейсах закон Фиттса повсюду. Обратите внимание, что, когда вы кликаете на ссылку в браузере на смартфоне, то всегда попадаете куда надо, даже если ссылка занимает несколько миллиметров. Это работает, потому что производители смартфонов знают закон Фиттса и делают кликабельной и саму ссылку, и область вокруг неё — так нам легче попасть.
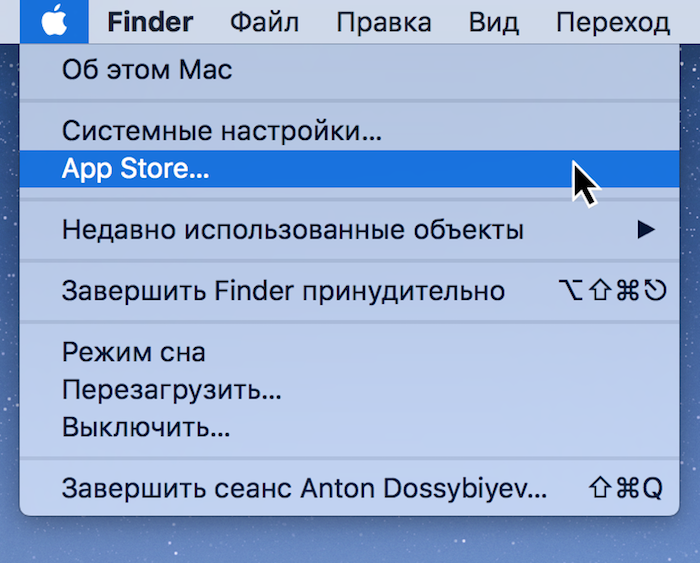
В меню на компьютерах не обязательно наводить курсор на надпись. Достаточно навести его на строку — подсветится нужный пункт. Если бы дизайнеры не соблюдали закон, нам приходилось бы каждый раз целиться в надпись, а не в строку:

Так вот, с точки зрения закона Фиттса заставлять посетителей сайта целиться в микрокружочки — форменное издевательство. Промахнёшься на миллиметр в одну сторону — попадёшь не на тот слайд, в другую — кликнешь на сам слайд, а не на точку.

Целиться в кружочки будут только биатлонисты
Стрелки назад и вперёд не спасают. Часто они тоже маленькие, а если побольше, то полупрозрачные, так что их легко не увидеть. Но даже если сделать крупными кружки и стрелки, у нас остаётся серьёзная проблема — привычка пользователей. Чтобы вы поняли, при чём тут привычки, я снова обращусь к теории, а на сцену выйдет Джеф Раскин. Он клёвый, потерпите.
Джеф Раскин разрабатывал интерфейсы в Эпле, инициировал проект «Макинтош» и написал книгу «Интерфейс: новые направления в проектировании компьютерных систем».
Раскин исследовал взаимодействие человека с машиной в разрезе познавательных механизмов нашей психики. Он доказал, что, когда мы пользуемся интерфейсом, вырабатываются привычки — действия, которые мы выполняем на автомате. Противостоять этому бесполезно, но привычки можно использовать, чтобы сделать интерфейс удобней. В своё время это перевернуло сознание дизайнеров.
Допустим, вы впервые кипятите воду в электрочайнике. Вы понятия не имеете, как это работает, поэтому будете делать всё медленно: сначала найдёте кнопку, которая открывает крышку чайника, нажмёте на неё, потом включите воду, наполните чайник, внимательно следя за уровнем воды. Потом аккуратно установите чайник на базу, покрутите, проверите, что всё стоит как надо, найдёте кнопку включения, нажмёте, убедитесь, что она загорелась, прислушаетесь к шипению, чтобы удостовериться, что всё работает.
Когда вы повторите это несколько раз, скорость увеличится. Ещё 100 вскипевших чайников — и вы будете делать всё автоматически. Параллельно сможете болтать по телефону, гладить кота и слушать музыку. Появится мощный ускоритель — привычка.
В интерфейсах привычки облегчают наше взаимодействие с программами. Пользователи Виндоуса знают: чтобы закрыть программу, надо кликнуть в правый верхний угол окна — в любой программе и в любом окне там будет красный крестик. У пользователей Маков другая привычка: чтобы закрыть окно, они кликают в верхний левый угол — там у нас тоже красный крестик. И те, и другие закрывают окна автоматически и не особо задумываются над своими действиями.
Меню большинства программ построено по одной схеме. Сначала «Файл», потом «Правка», потом «Вид». Последний пункт — «Справка». Если поменять местами «Файл» и «Правку», мы будем постоянно нажимать не туда, куда хотели, потому что привыкли к определённому порядку. Это как поменять педали газа и тормоза в машине.
При чём тут слайдер? При том, что в интернете у нас сложилась привычка скролить. Скрол — естественное действие, которое мы делаем на автомате. Эта статья идёт сверху вниз. Чтобы прочитать её, вы скролите, на задумываясь.
Прокрутка — это как ходьба пешком. Вот вы зашли в торговый центр за подарком для племянника. Сначала вы осмотритесь, прогуляетесь мимо бутиков и фудкорта, поднимитесь на второй этаж, ещё раз осмотритесь и только потом куда-нибудь зайдёте. Прогулка ни к чему не обязывает. Вокруг не кружат консультанты, никто на вас не давит. Вы расслаблены и не задумываетесь над каждым шагом.
Но чтобы зайти в один из бутиков, вы должны принять решение. Это будет осмысленное действие и не произойдёт на автомате. Сначала вы его принимаете, потом заходите.
| Скрол | Клик |
| Прогулка, чтобы осмотреться | Решение войти в дверь |
| На автомате | Осознанно |
| Ни к чему не обязывает | Требует дополнительной мотивации |
На лендингах происходит то же, что и в торговом центре. Сходу предлагать кликать — это как рассчитывать, что посетители гипермаркета будут ломиться за подарками в ближайший ко входу бутик.
Дураков нет, мы тут погуляем, съедим какую-нибудь гадость в Макдональдсе, а потом уже кликнем
Чем заменить слайдер
У меня пока нет другого решения, кроме как выносить содержимое слайдеров вниз, под скрол. Это как со скобками в тексте: если информация в скобках важна, выносим за скобки, а если не важна, то лучше удалить. Вынести слайдер за скобки можно несколькими способами.
Многоколонник
Подойдёт для компактных смысловых единиц. Если на слайдах описание сегментов целевой аудитории, помещаем каждый сегмент в отдельную колонку.
Было:




Стало:

Не увлекайтесь многоколонниками. Они неплохо работают с лаконичными формулировками, когда разжёвывать нечего, но если информации много, лучше использовать другой инструмент.
Этажи
Грубо говоря, тут мы берём слайды и располагаем их не в ряд, а по порядку сверху вниз. Тот случай, когда самое простое решение одновременно самое эффективное.
Было:



Стало:

Когда вы вытащите содержимое слайдера в основную часть страницы, поймёте, что карусель вас ограничивала своим форматом. Окажется, что формулировки можно расширить и разжевать то, что было скомкано. Теперь есть место, чтобы подкрепить факты цифрами или цитатами, а иллюстрации — подписать.
Не бойтесь, что лендинг станет длиннее, ведь он удлинился из-за важной и полезной информации. Теперь вы позаботились о посетителе, доказали утверждения и сняли возражения. Читатели это оценят.
Лучше описать продукт слишком подробно, чем всё скомкать и спрятать за клик
Чтобы научиться вёрстать лендинги, приходите на курс Helppy. Обучение комплексное: линейки продуктов и воронки продаж, маркетинг в соцсетях, основы дизайна, копирайтинг, вёрстка презентаций и промостраниц, настройка рекламы в Фейсбуке, работа с клиентом, управление временем и проектный менеджмент.
Во время курса и после — помощь в трудоустройстве, от которой не отвертеться.
См. также:
Как верстать фотографии на лендинге