Как верстать фотографии на лендинге
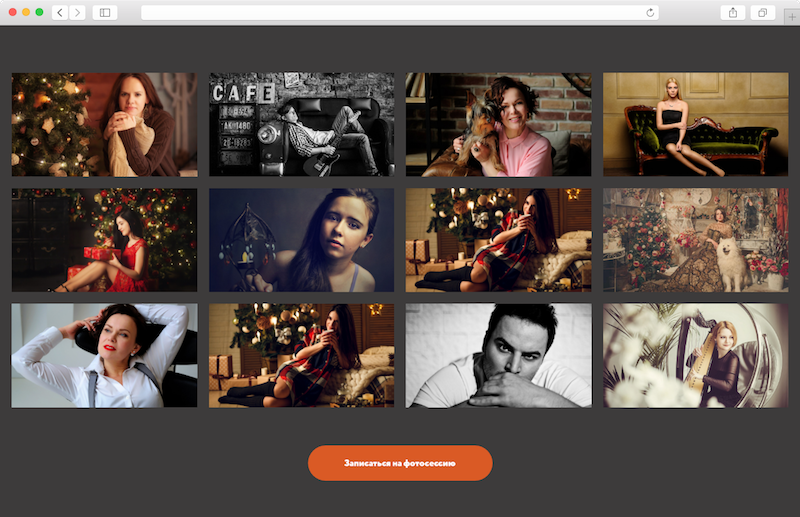
В статье «Избавьтесь от слайдера» я предлагаю не использовать листалки и вытащить их содержимое на страницу. Кажется, что это просто: если в слайдере 12 фотографий, берём их все и ставим рядышком сверху вниз. В итоге получается примерно так:

Первая проблема такой вёрстки — отсутствие подписей. Мы видим фотографии, но не понимаем, кто эти люди, где и когда их снимали, какую задачу преследовал фотограф. Посетителю сайта остаётся рассматривать снимки и фантазировать.
Но даже если мы подпишем картинки, нас ждёт вторая проблема — скука смертная.
Как верстать фотографии веселей
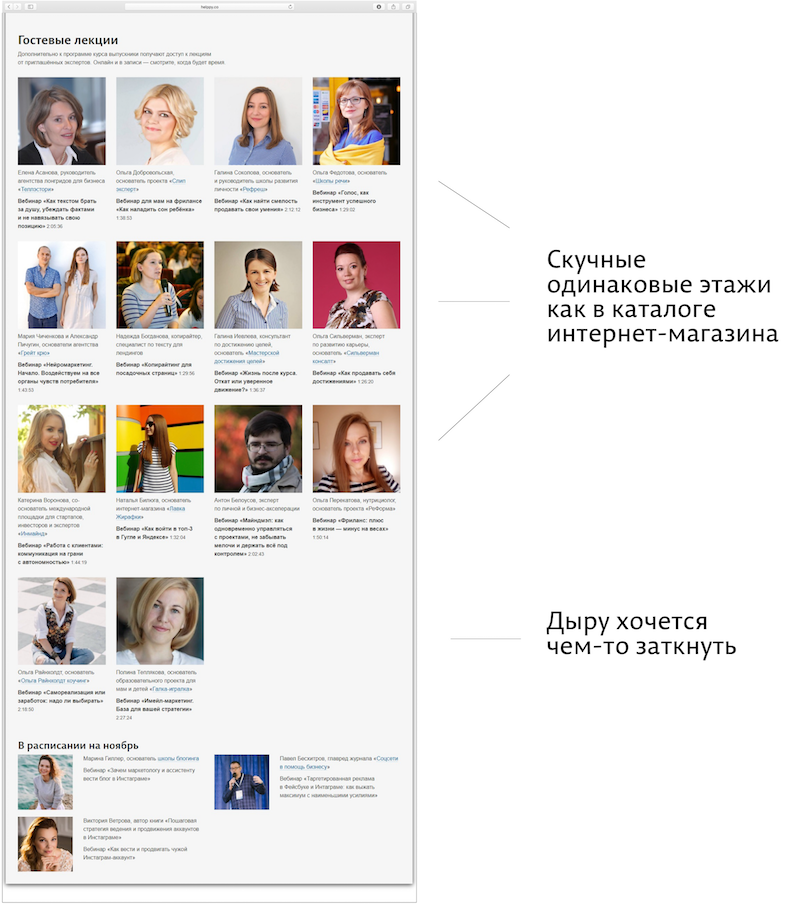
Скучной вёрсткой фотографий я называю такие этажи лендинга, в которых снимки лежат стройными одинаковыми рядами. Когда картинки одинакового размера, ряды одинакового размера, в рядах одно и то же количество фотографий, человек, который на это смотрит, не понимает, что тут главное, а что второстепенное. Куда смотреть в первую очередь и на что обратить внимание — непонятно.
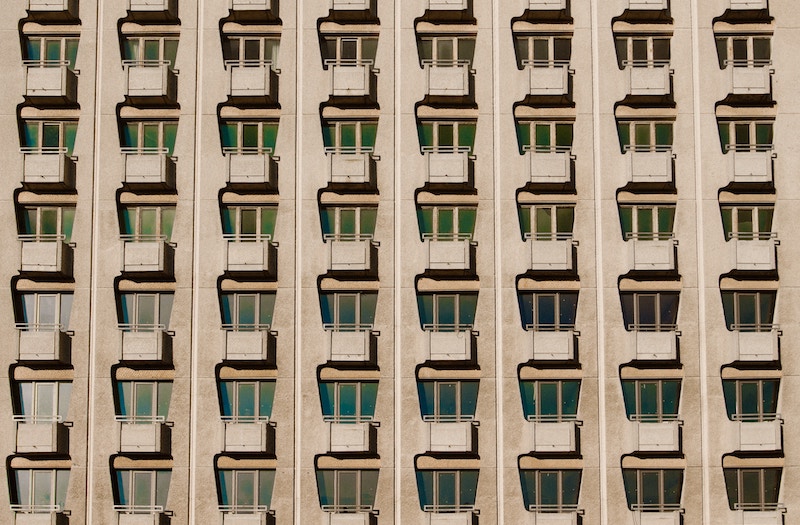
Посмотрите на дом и скажите, интересно ли рассматривать окна.

А теперь посмотрите на другой дом. Интересней?

В вёрстке то же самое: если сложить рядом много фотографий одинакового размера, их неинтересно рассматривать. Но стоит сделать одни фотографии крупными, а другие поменьше — их тут же хочется изучить поближе.
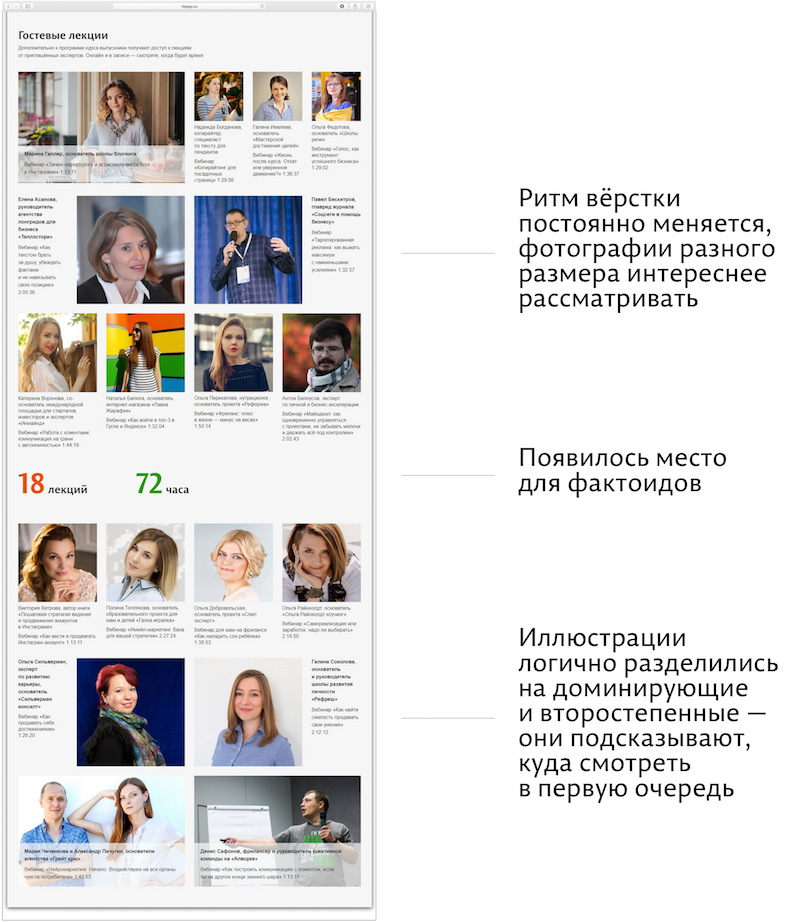
Раньше раздел с гостевыми лекциями на сайте Helppy тоже был скучный, как кирпичная хрущёвка в микрорайоне.

Чтобы улучшить вёрстку, мы с Катей Пышко нарисовали несколько макетов, определили, лекции каких экспертов пользуются большим спросом среди студентов, и посчитали, сколько потребуется времени, чтобы посмотреть все вебинары. Потом долго двигали и меняли местами, увеличивали и уменьшали фотографии, чтобы подписи визуально подружились со своими снимками: так мы избавились от случайных соответствий — это когда текст относится к одной картинке, а кажется, что к другой.

Нам ещё предстоит настроить мобильную версию, но на компьютере раздел с лекциями теперь смотрится круче.
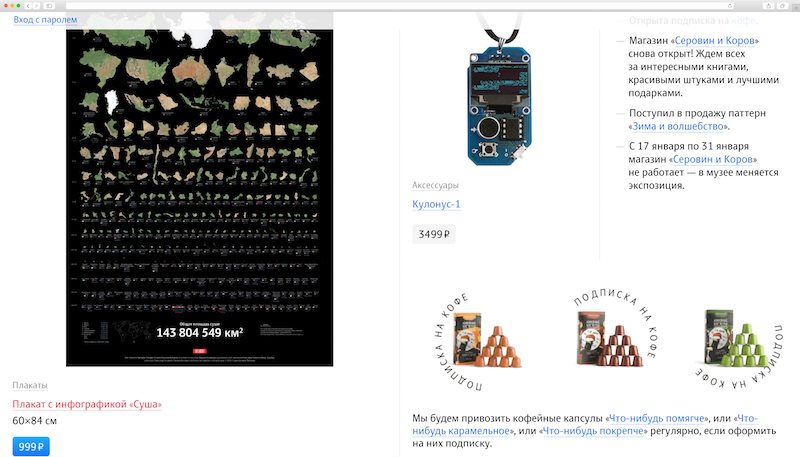
Вот ещё пара примеров. В магазине студии Лебедева плакат «Суша» занимает место доминирующей иллюстрации. Фотография «Кулонуса-1» намного мельче — на неё мы смотрим во вторую очередь. В последнюю очередь бросаем взгляд на кофейные капсулы. Управление вниманием в действии.

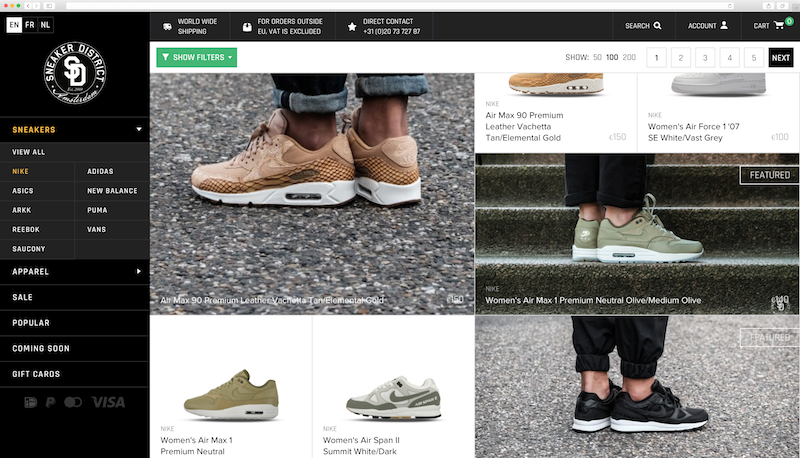
Голландский магазин кроссовок «Сникердистрикт» отказался от одинаковых квадратных фотографий и разбавил их крупными снимками. Так продавцы привлекают наше внимание к моделям, которые они хотят продать побыстрее.

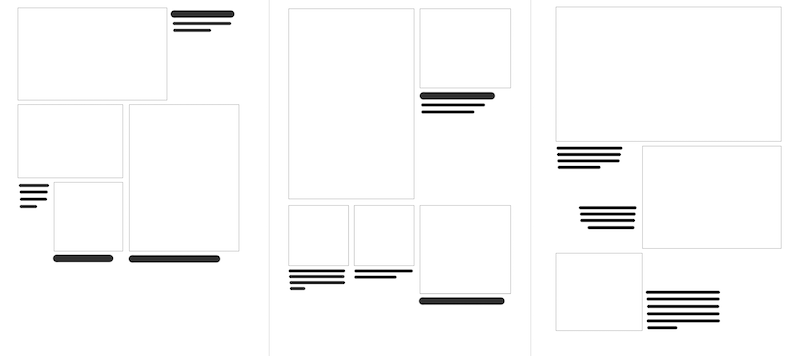
Если хотите, вот вам три макета для вдохновения. Не бойтесь экспериментировать, двигайте фотографии, меняйте их местами и заполняйте пустые места фактоидами.

Что запомнить
1. Одинаковые ряды с фотографиями — это плохо. Одинаковые ряды с подписанными фотографиями — лучше, но скучно. Ряды с подписанными фотографиями разного размера — красота.
2. Нельзя один раз сверстать лендинг и не улучшать его месяцами. Докручивайте продукт постоянно.
См. также:
Избавьтесь от слайдера
Убрать жир
Как формулировать заголовки на лендингах